Card: Product Grid
The product grid card is used to display a grid of products that customers can shop from.
Start by adding products by toggling the product grid on. From there you'll see a list with all available products. You can search for a specific product or browse through the list.
Select the variants you want to add to the product grid. If you want to remove a variant, simply click the X next to it.
If you want to add discounts to specific line items, set minimum or maximum quantities you can click Edit to open the line item modal.
If you can't find your product make sure it's available to the Checkout Links sales channel and the Online store. If you're unsure on how to do this, please refer to the product availablity documentation.
Line item modal
Here's where you can specify the settings for specific line items.
Discount
Select 'Percentage' from the dropdown and enter the discount percentage you want to apply to the specific line item. If you have grouped your variants the discount will be eligible for this specific variant. It will be eligible for each quantity.
Quantity limits
Set the minimum and maximum quantity for the specific line item.
Line item attributes
Add any additional attributes you want to be added to the specific line item with the format key:value.
Product grid settings
Here you can set the settings for the product grid as a whole.
Display format
Select the display format you want to use for the product grid. This can be 'Small', 'Medium' or 'Large'.
- Small will show one product at a time in a slideshow.
- Medium will show two products per row.
- Large will show three products per row.
Group variants
Group variants will group all selected variants of the same product into one line item in the cart. This is useful if you want customers to be able to select one variant to have in their cart.
Show product reviews
Show product reviews will show the product reviews. This is useful if you want to show the reviews to the customer before they checkout. This works with all Shopify review apps that uses the default review metafields.
Review apps that uses the default review metafields:
- Junip
- Judge.me
- Stamped.io
- Yotpo
- Fera.ai
Show headline
Show headline will show a headline above the product grid to give it more context.
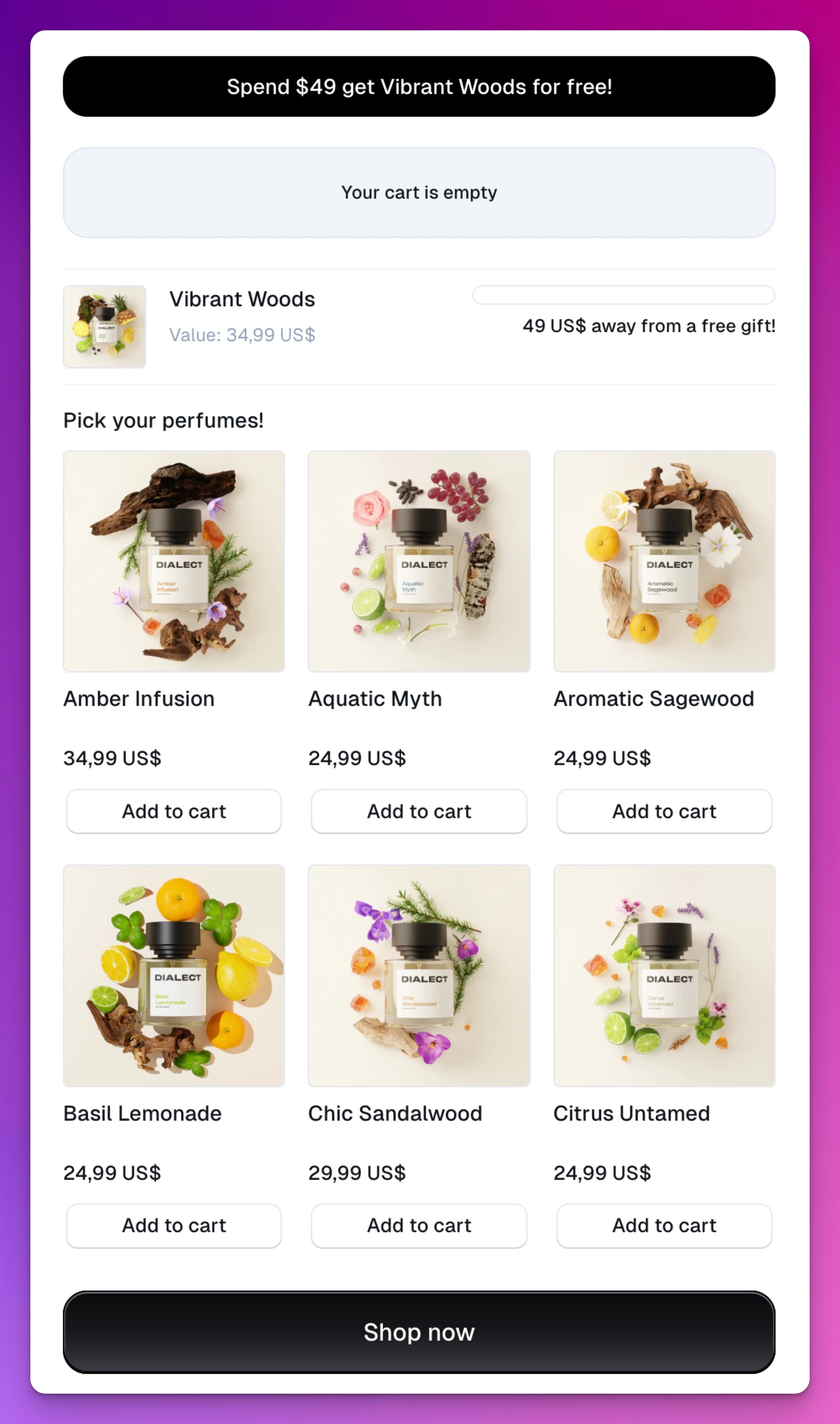
How will it look on my link?
This product grid has six products in it and is set to the display format 'Medium'.